人
已阅读
已阅读
网站和APP开发中的表格的设计
来源:lexintech.com 发布时间:2019-05-17
表格是展示数据类信息的一种常用方式,在网站设计或者APP设计中,如何才能把表格设计好,让用户阅读时可读性强。

表格的结构一般有几种类型:垂直布局、水平布局、矩阵布局。
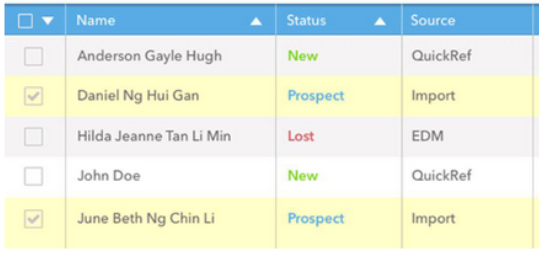
水平布局:邮箱是一种典型的强调行的表格设计,它弱化了列的概念,阅读信息的视觉流是从左到右,一条一条的阅读信息。这种排列方式强调信息的连贯性,适合大量信息的浏览。大多数的表格设计都属于这种类型。
而垂直布局的表格比较讲究行与行信息的对比,多数在数据统计中出现。
矩形布局的表格则是横竖都有明确的分割线,区块比较明显。适用于列信息较多的情况下,没有足够的空间用来分割信息时。
对于像 CRM、数据后台类产品等,表格的目的是为了满足用户浏览信息的需求。然而现实中的设计场景往往面临了许多情况:信息量过大,信息量过少等。同时设计师需要在表格的设计中思考如何让表格更易于阅读、在视觉上更适合现在的设计趋势。下面就主要从提升表格的阅读效率的角度给出设计方法。
1、不要吝啬表格的行高,给页面「喘气」的空间
适宜的行高使得数据更易于被阅读,但这不代表行高越大越利于阅读,行高的大小应该是与字体成比例的,在单行文字的情况下表格间距一般在字符大小的三倍以内。
2、对齐方式形成的引导线提升阅读效率
表格内的信息纵向列对齐是能够很好的形成视觉引导线,这样的表格即使没有分割线也能在视觉上起到很好的分割作用。
3、区分信息获取的优先级,通过下拉表格显示过多信息
对用户阅读信息的行为方式进行分析提炼出常被阅览的信息,区分优先级,对整体信息进行聚类排放,这样做的好处是隐藏不必要指标,减少干扰,对用户的使用情景进行判断从而根据不同的情景下提供相应的信息。
4、信息卡片化
在信息量较少或特别多的情况下可以尽量不用表格,用卡片的形式来展示信息,将信息以组的概念呈现,单独卡片内的内容可看做一个小组根据视觉的优先级进行排列,不受外部排列方式的影响,组内的信息关系更紧密。卡片与卡片间又形成一个整体,不影响组与组之间的联系。
水平布局:邮箱是一种典型的强调行的表格设计,它弱化了列的概念,阅读信息的视觉流是从左到右,一条一条的阅读信息。这种排列方式强调信息的连贯性,适合大量信息的浏览。大多数的表格设计都属于这种类型。
而垂直布局的表格比较讲究行与行信息的对比,多数在数据统计中出现。
矩形布局的表格则是横竖都有明确的分割线,区块比较明显。适用于列信息较多的情况下,没有足够的空间用来分割信息时。
对于像 CRM、数据后台类产品等,表格的目的是为了满足用户浏览信息的需求。然而现实中的设计场景往往面临了许多情况:信息量过大,信息量过少等。同时设计师需要在表格的设计中思考如何让表格更易于阅读、在视觉上更适合现在的设计趋势。下面就主要从提升表格的阅读效率的角度给出设计方法。
1、不要吝啬表格的行高,给页面「喘气」的空间
适宜的行高使得数据更易于被阅读,但这不代表行高越大越利于阅读,行高的大小应该是与字体成比例的,在单行文字的情况下表格间距一般在字符大小的三倍以内。
2、对齐方式形成的引导线提升阅读效率
表格内的信息纵向列对齐是能够很好的形成视觉引导线,这样的表格即使没有分割线也能在视觉上起到很好的分割作用。
3、区分信息获取的优先级,通过下拉表格显示过多信息
对用户阅读信息的行为方式进行分析提炼出常被阅览的信息,区分优先级,对整体信息进行聚类排放,这样做的好处是隐藏不必要指标,减少干扰,对用户的使用情景进行判断从而根据不同的情景下提供相应的信息。
4、信息卡片化
在信息量较少或特别多的情况下可以尽量不用表格,用卡片的形式来展示信息,将信息以组的概念呈现,单独卡片内的内容可看做一个小组根据视觉的优先级进行排列,不受外部排列方式的影响,组内的信息关系更紧密。卡片与卡片间又形成一个整体,不影响组与组之间的联系。
- 上一篇:如何招聘一个好的APP开发产品经理
- 下一篇:做什么样的APP产品成功的机率大
 APP开发咨询热线:
APP开发咨询热线:








 电话:
电话: 邮箱:
邮箱: 地址:
地址:
