人
已阅读
已阅读
谈一谈深圳APP开发设计的新趋势
来源:lexintech.com 发布时间:2017-08-20
APP产品设计是APP开发中最重要的部分,深圳APP开发公司【乐信科技】长期以来对每个项目都非常注重产品的设计,下面,乐信小编就跟大家聊一聊深圳APP开发的一些设计新趋势。


今年9月7日,Apple将会召开本年度的秋季发布会,发布的新产品包括新款的MacBook Pro、iPhone 7以及Apple Watch 2。随着iPhone 7一起发布iOS 10正式版,这次正式版的发布,Apple应该会对iOS 10给予重大的期望。
下面就针对已经发布的iOS 10的人机界面设计指南(Human Interface Guidelines,简称HIG)来对比分析新老版本的iOS系统在设计上究竟有哪些改变,有哪些设计趋势值得我们注意。
改变:越来越像给设计师用的「设计指南」
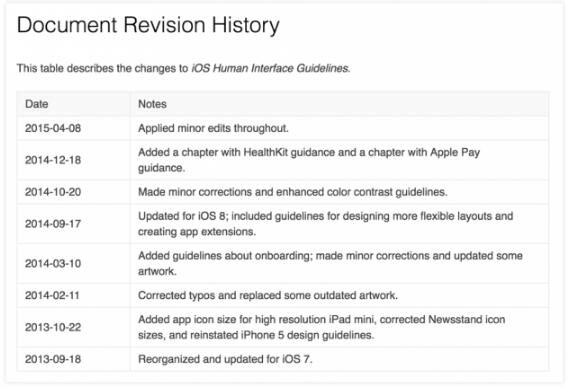
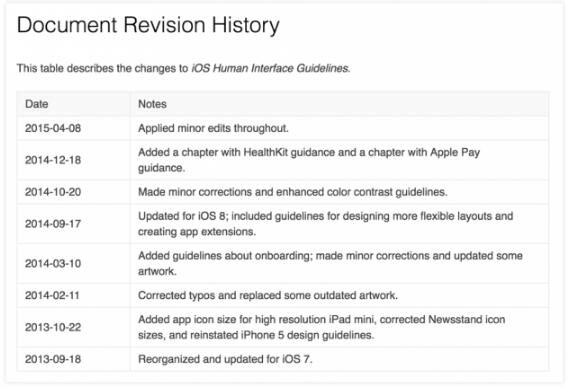
首先,我们先来看一下iOS 10之前的HIG历史版本记录,了解一下在以前的版本中Apple都做了些什么:

自从iOS 7开始,每个版本的HIG都是在同一个框架中进行维护的,而且维护频率之低改动幅度之小令人发指(当然跟Apple一贯的严谨风格有关)
而针对设计部分的内容一共也只有两次改动,这种情况一直持续到iOS 9,如果你愿意把iOS 7、8、9三个版本的HIG拿出来一起看,简直就是在玩找茬游戏。
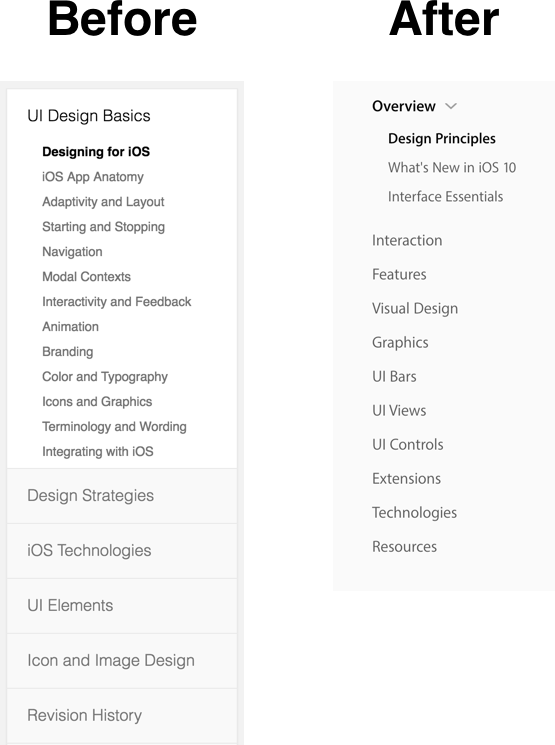
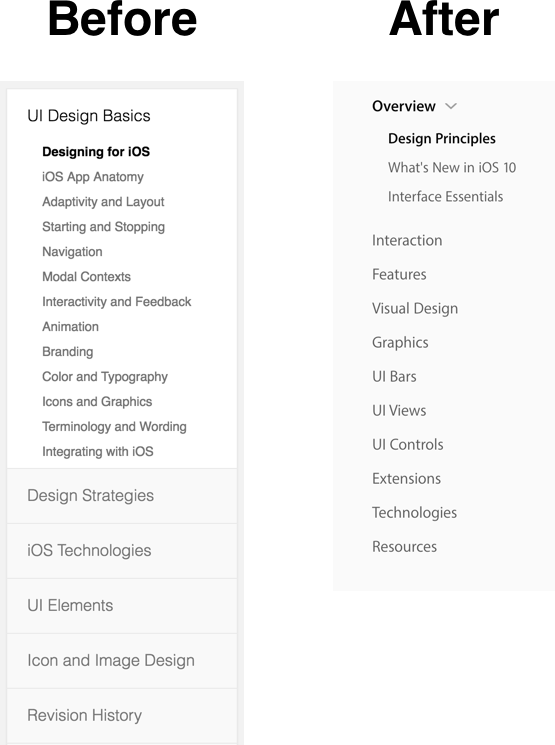
然后,我们再拿iOS 9 和 iOS 10 的HIG结构框架进行一下对比:

几乎是完全不同的结构框架!
历经三年以及三个版本都没动过的框架被开了刀,我相信Apple的设计师绝对不是因为闲的无聊才干出这种事的。
对于Apple这种严谨且强迫症的公司来说,做每一件事必然有其原因,这里面传递出了一个信号:iOS 10的设计会发生「重大改变」,而Apple也期望通过设计的改变来获取更多的用户。
让我们把视角再深入到具体的章节中,看看都有些什么变化:
1)增加了之前没有过的Interaction章节 (主要内容为软硬件与用户的交互)
2)原来的Icon and Image Design章节(主要内容为系统中不同情境下的icon设计定义)改名为Graphics章节并且优先级上浮
3)原来的iOS Technologies章节(系统中的新技术)改名为Technologies章节且优先级下移
4)原来UI Design Basics章节中的动画/品牌/色彩/布局/字体的内容专门提取出来生成新的Visual Design章节
5)原来的UI Elements一级目录被取消,其中的二级目录全部成为了一级目录
6)增加了新的Resources章节,提供了PSD Templates、San Francisco Fonts和Xcode Projects的下载!这是让我觉得最有诚意的部分了!你什么时候见过Apple爸爸这么贴心了!
Apple的设计师对内部的细节内容也进行了翻新和扩建,在这里就不赘述了,但是确实值得大家细细去研究一番的。
趋势:大而简,简而精
在HIG最最最重要的设计原则的部分,仍然是万年不变的Deference(顺从)/Clarity(清晰)/Depth(深度)。
但是不知道大家有没有注意,其中有了一个非常细微的变化,就是万年老二的Clarity(清晰)原则,这次成了老大。具体原因也只有Apple的设计师知道了(貌似是来自于用户吐槽),但是就结果来说,「清晰」这一设计准则应当会是以后的设计趋势和重点
另外,对于设计原则的解释的内容也增多了,不要以为Apple突然抽风从冰山美人变成了话痨,增多的内容恰恰告诉了我们Apple重视的究竟是什么。
这些改进具有一些共同点:
1. 通过对字体大小和粗细的调整以及更多的留白来帮助用户理解界面的层级架构,取代了之前使用平面元素的分割和分层来构建界面架构的方式,从而让界面变的更加扁平,内容更加突出。另外,让具有一定程度视觉障碍的用户(色盲/色弱/老年人)也能够无障碍的使用。
2. 放大按钮的尺寸、改变按钮的布局、赋予按钮不同的色彩来提高用户对可操作内容的认知,降低点击操作的难度,使界面与用户的交互行为变的更友好。引用Apple在它的Accessibility Guideline(无障碍指南)中的描述就是「You view what you can do」 和「We make it easy to push all the right buttons」
当然,这些变化解决了一些问题,但是带来了一些新的问题,比如在Apple Music中,内容展示效率的下降,原来能够展示6张专辑的界面,现在只能放下3张。不过目前发布的仍然是Beta版,不知道在正式版中是否会Fix这些问题。
总结成一句话来形容这股趋势就是「大而简,简而精」。
在这股趋势下,未来的设计将更注重产品的内容和操作体验,降低其他因素对用户使用上的干扰,这对深圳APP开发设计师来说,是不小的挑战,因为越简单的东西越难设计,特别是如何在界面设计中去把握「大」和「简」的程度以及如何通过更有限的手段和空间来传达更多的信息和指引用户来达到「精」的目标,这是我们在未来需要不断考虑、探索和解决的问题。
- 上一篇:几个细节让你的APP开发更完美
- 下一篇:深圳APP开发的产品经理应该要会什么?
 APP开发咨询热线:
APP开发咨询热线:








 电话:
电话: 邮箱:
邮箱: 地址:
地址:
