人
已阅读
已阅读
APP开发前如何设计界面流程
来源:lexintech.com 发布时间:2019-05-17
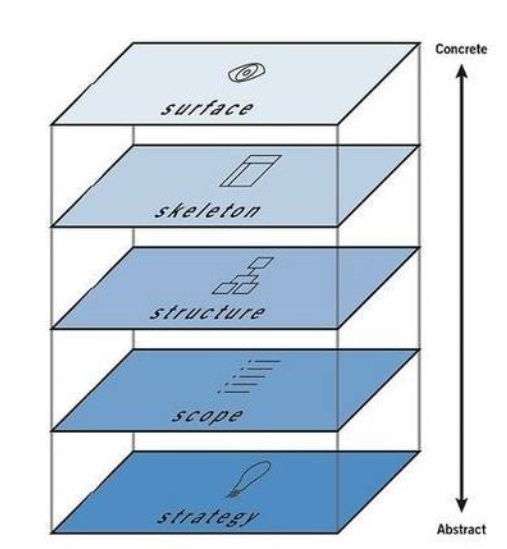
APP开发之前的界面设计流程应该分层次设计,自下而上去完成。

产品经理在开始设计一个产品前期,要问自己几个问题。产品给用户带来的价值是什么?竞品有什么?我们做这个有什么优势?为什么样的用户而做?用户会在什么样的场景下使用这个产品?要完成这个产品,最大的瓶颈是什么?是技术攻关?体验出彩?还是运营资源?
交互设计师则应该关注该界面要求用户完成的最重要的任务是什么?这是最简单的解决方案吗?信息是否组织得当?设计是否易用且一目了然?标准是否一致?能否减少用户点击次数?
最后UI视觉设计师应该要注意的问题是界面上需要突出的重点是什么?是否进行了有效的突出?界面上一共有几个层级,是否用清晰的视觉语言予以展现?同样层级、同样性质的元素是否用了一致的设计语言?主色调、材质,是否符合整体品牌感?细节有无丢失?按钮点击态、反馈、缺省状态、字数超出、加载中、未加载态、加载失败态,是否都提供了?
以上这些总结起来就是界面设计流程的几个层级:
1.策略层,定义产品使命、价值、目标人群
2.愿景/功能层:定义核心场景、功能列表
3.结构层:做流程图、信息架构,确定主导航、主菜单
4.框架层:梳理每一个主界面的内容、布局
5.表现层:视觉设计,涉及图标、配色、切图。
交互设计师则应该关注该界面要求用户完成的最重要的任务是什么?这是最简单的解决方案吗?信息是否组织得当?设计是否易用且一目了然?标准是否一致?能否减少用户点击次数?
最后UI视觉设计师应该要注意的问题是界面上需要突出的重点是什么?是否进行了有效的突出?界面上一共有几个层级,是否用清晰的视觉语言予以展现?同样层级、同样性质的元素是否用了一致的设计语言?主色调、材质,是否符合整体品牌感?细节有无丢失?按钮点击态、反馈、缺省状态、字数超出、加载中、未加载态、加载失败态,是否都提供了?
以上这些总结起来就是界面设计流程的几个层级:
1.策略层,定义产品使命、价值、目标人群
2.愿景/功能层:定义核心场景、功能列表
3.结构层:做流程图、信息架构,确定主导航、主菜单
4.框架层:梳理每一个主界面的内容、布局
5.表现层:视觉设计,涉及图标、配色、切图。
APP的设计,不要只看竞争对手确定自己的定位,不要“因为竞品A和B没有做到,所以我们要做比A和B更牛B的XX功能”,而是要以用户为导向,思考自己为客户提供的价值。
产品经理不要直接拿线框图给交互设计师看,直接描述你的需求即可,描述清楚。让设计师知道你的目标是什么,接下来让交互去画原型,让更专业的人做专业的事。
视觉设计师也别做一大堆方案,ABC方案抛出去让人选,这样累不累?自己先判断哪一个方案最好,把它做到自己满意、可行、拿得出手,就行了,不要沦为美工。
给开发的视觉稿,先自己想一下,布局如何实现,不同屏幕尺寸如何适配。如果有动画效果,别天马行空的描述,能做出动画示意最好,做不出来,也找一个靠谱的示意。别让开发的同事们太上火。
- 上一篇:APP开发如何做好测试
- 下一篇:卡片式设计在APP开发中的应用
 APP开发咨询热线:
APP开发咨询热线:








 电话:
电话: 邮箱:
邮箱: 地址:
地址:
