人
已阅读
已阅读
APP开发中对话框应该如何设计
来源:lexintech.com 发布时间:2019-05-17
在移动APP开发中常常需要用到对话框,这是与用户交互常见的操作。对话框(Dialog)是个好用又方便的工具,通常用来再三确认使用者的操作动作与决策,以避免一时的手误或误会操作动作的意思,常用于重要动作的确认,例如:“你确定要删除这个联络人吗?”,但若对话框搭配了不适当的响应选项文字,反而可能会造成使用者的困扰与误解,有时还可能做了错误的决定。

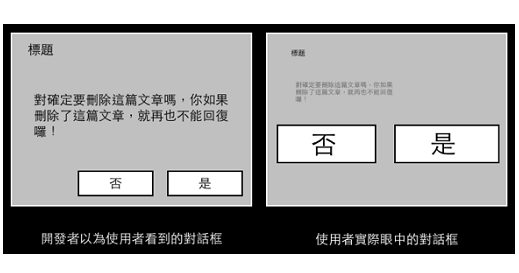
在APP中,对话框最常见的不当设计就是选项上的文字出现:是(YES)与否(NO),回想在学生时期考试的时候,对与错在是非题中是唯二的两个答案,而出题者会透过文字叙述上正反的误导,来测验学生是否真的清楚了解,先不论这样的测验方式到底对学习以及知识的建立到底有没有明显的帮助,使用者可不想在开心的使用你的程序或服务时,还要小心翼翼的了解你对话框的内容。
我们当然可以细心的设计对话框中的文字,让用户清楚明了对话框的讯息,但是在大部分的情况下,我们几乎根本不会逐字去阅读讯息的内容。你必须要假设用户除了对话框上的按钮外,不会阅读任何其他讯息(对话框的标题或是讯息内容)。
于是我们应该注意选项的文字表达,将是否的选项替换成直接明了的动作词汇,例如在 Mac OS 中注销的对话框,以「注销(Logout)」取代「是(Yes)」「取消(Cancel)」取代「否(No)」,这样简单的替换,即使不需要阅读对话框的内容,也可以清楚明了的知道我现在应该要注销还是取消我刚刚做的动作。
Facebook 中删除留言的对话框也是将「是」直接替换成「删除(Delete)」的字眼,仔细想想,我们其实还真的没有去注意过这些对话框的内容到底写些什么,但是我们一直都可以轻松的做出正确的决定。
对话框虽然只是APP中一个小小的确认框,但对于用户体验来说是非常重要的。在APP设计中,我们应该留意这些细节的处理。
- 上一篇:移动手机APP开发产品设计心得
- 下一篇:APP开发公司如何制定设计规范
 APP开发咨询热线:
APP开发咨询热线:








 电话:
电话: 邮箱:
邮箱: 地址:
地址:
