人
已阅读
已阅读
网站和APP开发中关于表单页面的设计
来源:lexintech.com 发布时间:2018-04-03
互联网不断发展,网站和APP开发越来越多,各种各样的APP充斥着各大应用市场,让人眼花缭乱。什么样的APP会脱颖而出,能吸引用户的APP都长什么样呢。如今,大家对网站、APP的要求不仅仅在功能实现上,也越来越注重视觉设计,多终端用户体验等等。今天,我们把常见的表单页面挑出来,跟大家聊一聊,如何设计表单页面。
不管在APP上还是在网页上,表单控件是重要的组成元素,具有非常高的功能性。交互设计师为它设计更加方便的操作方式,视觉设计师也会绞尽脑汁设计出更加夺人眼球的视觉展现。可是由于表单控件自身的局限性,不能很好地自定义外表,所以就诞生了由前端人员自定义的一些控件出来。
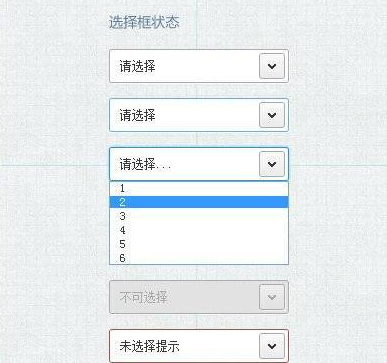
视觉设计师通常提供的表单是这样子的:

这样设计很好看,只是需要模拟控件,看样子还要切图,下拉效果也是要模拟的,最重要的是要考虑兼容性,此外做完还要留下详细文档解释用来与团队沟通。
这样的模拟需要在兼顾实现设计的同时,还要保证网站的性能和可用性。
我们从美观性、易用性、可用性、愉快感、忠诚度等几个维度对一个web产品评价,美观是其中的一环, 但是更好的功能实现、更高的效率会比华而不实的设计更加有利于产生愉悦的用户体验。
原生控件自身属性丰富,比如单选、复选框的不可选状态,输入框的不可输入状态等,可以直接开发使用,而不用像模拟控件,需要用样式模拟,增加工作量的同时增加各个环节的沟通成本。
使用原生控件在各个浏览器都有非常高的兼容性,同时表单控件会根据各个浏览器的默认设置显示相应的视觉风格,也会根据在实际的不同状态做默认的相应变化。这样有效避免了模拟控件中包括对位置、状态等等判断和控制。
使用原生控使用原来的html表单控件结构,通过css对控件自定义,改变其外形。下面从几个实例中,我们一起关注下那些可以自定义的相关属性,探寻未来可以自定义的种种可能。
我们可以通过通用的css定义方法,定义下拉框的宽度、高度、边框、背景,还可以自定义下拉按钮的图片。这里为了方便处理,采用base64的图片。
单选框也可以被改变包括宽度、高度、背景图片等属性。
复选框和单选框非常相似,我们可以通过定义宽度、高度、背景图片等属性,得到我们想要的效果。同样的也可以用自己自身属性实现可点击、不可点击、选中和未选中状态的设置。
- 上一篇:APP开发中关于UI设计的一些技巧
- 下一篇:如何在APP开发公司成长为全栈工程师
 APP开发咨询热线:
APP开发咨询热线:








 电话:
电话: 邮箱:
邮箱: 地址:
地址:
